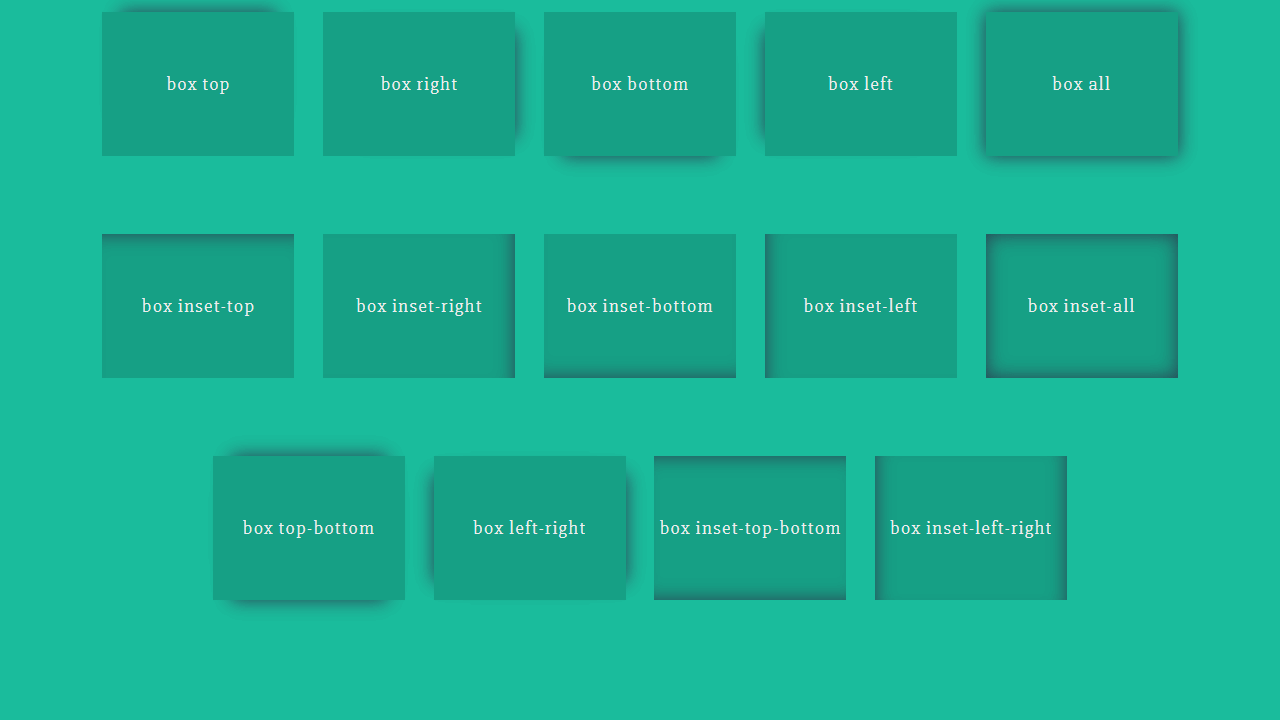
css - only top box-shadow (same style with another div's box-shadow style but only top) - Stack Overflow

How do edit my code to show solid box colour to my navigation with CSS code? - Customize with code - Squarespace Forum

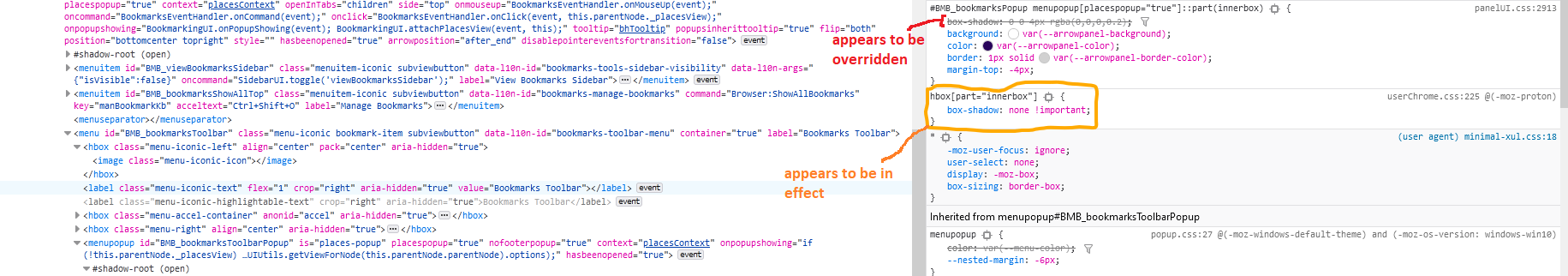
Can the box shadow be removed from bookmarks menu in Proton? | Firefox Support Forum | Mozilla Support

Pratham on X: "STEP 5: Create a button preferably of same color as logo because this will give you a more fascinating look to your design Add hover selector and apply box-shadow