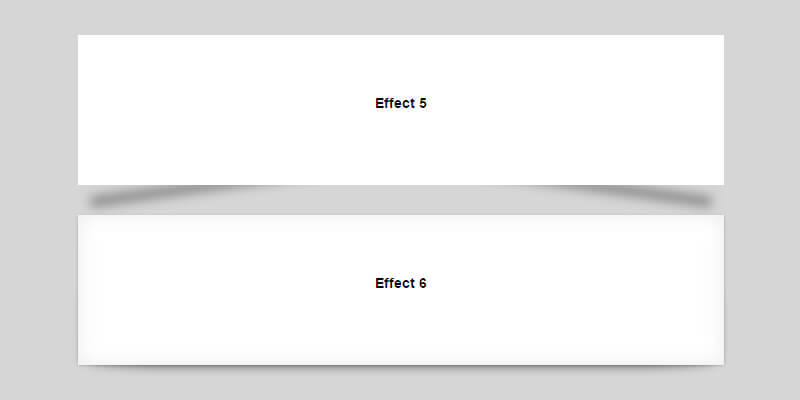
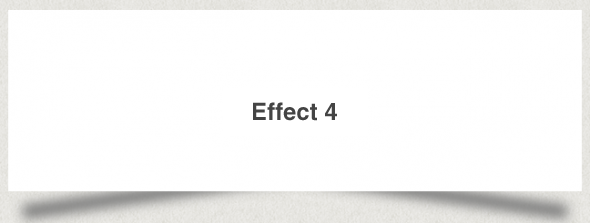
Product Bottom Shadow PNG Images, Shadow, Effect, Three Dimensional PNG Transparent Background - Pngtree | Shadow, Clip art borders, Borders

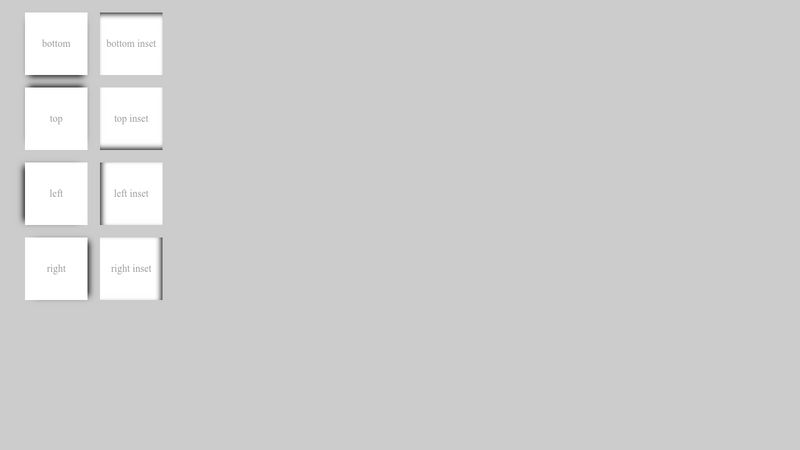
CSS Box Model Border Area: It is the area between padding and margin.... | Download Scientific Diagram