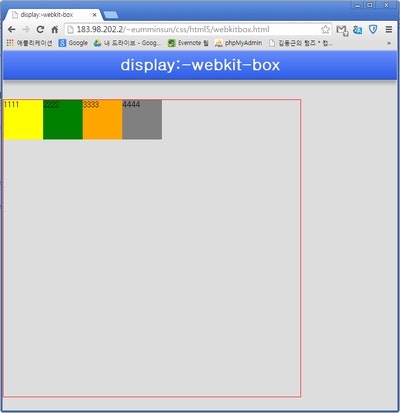
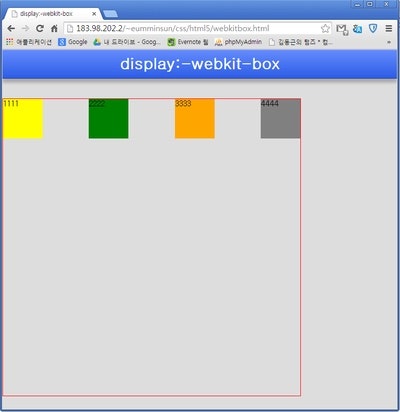
html - display: -webkit-box; property disappear few seconds after loading to the browser - Stack Overflow

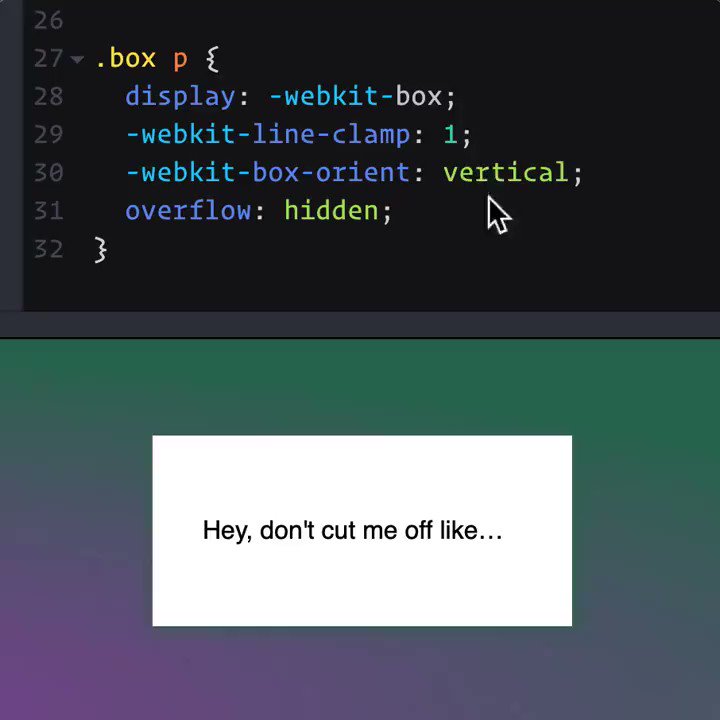
Addy Osmani on X: "TIL the CSS "-webkit-line-clamp" property truncates multi-line text: https://t.co/T4yMoYSgrS. It's supported in Chromium, Firefox and Safari! https://t.co/B13EU3Hu3n https://t.co/Y1guSeCQcG" / X